说明:该篇博客是博主一字一码编写的,实属不易,请尊重原创,谢谢大家!
一丶图片验证码前端编写
1.当用户进入到注册页后,页面进行刷新,所以在static前端静态资源register.js中定义一个generateImageCode函数,当页面加载完后,形成图片验证码的后端地址, 设置到页面中,让浏览请求验证码图片,同理在register.html中onclick点击验证码图片时,也要触发generateImageCode函数
register.html
<div class="input-group-addon image-code" οnclick="generateImageCode();"><img src=""></div>
register.js
$(document).ready(function() {
generateImageCode();}
2.生成图片验证码编号两种方式:第一种是时间轴;第二种是UUID全局唯一标识符,这里我们使用UUID
- step1 在js中获取UUID的值(这里在网上找的一个代码)
function generateUUID() {
var d = new Date().getTime();
if(window.performance && typeof window.performance.now === "function"){
d += performance.now(); //use high-precision timer if available
}
var uuid = 'xxxxxxxx-xxxx-4xxx-yxxx-xxxxxxxxxxxx'.replace(/[xy]/g, function(c) {
var r = (d + Math.random()*16)%16 | 0;
d = Math.floor(d/16);
return (c=='x' ? r : (r&0x3|0x8)).toString(16);
});
return uuid;
}
- step2 在generateImageCode函数中调用generateUUID,将生成的UUID赋值给imageCodeId变量,记得先使用var在函数外声明该变量
function generateImageCode() {
// 生成图片验证码编号
imageCodeId = generateUUID();
}
3.拼接二维码图片的url地址,设置register.html中图片二维码div标签class=image_code下的img标签的src地址为拼接后的url,也就是二维码图片的链接地址
var url = "/api/v1.0/image_codes/" + imageCodeId;
$(".image-code img").attr("src", url);
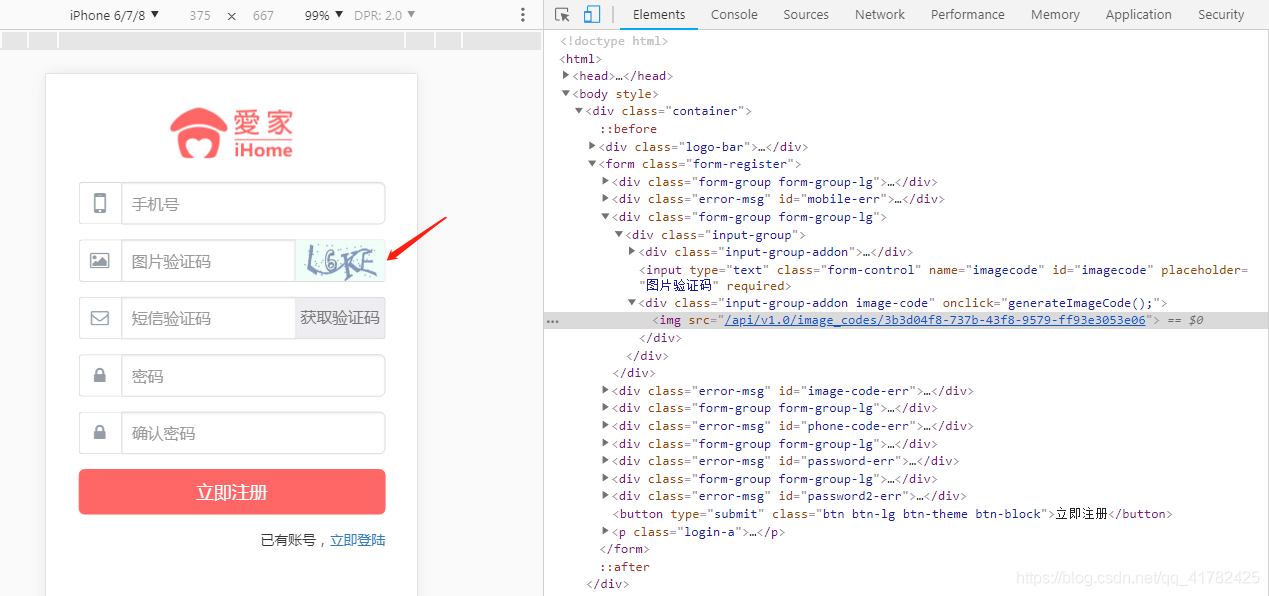
4.运行程序,清除浏览器缓存,输入http://127.0.0.1:5000/register.html后,查看注册页面二维码生成是否成功

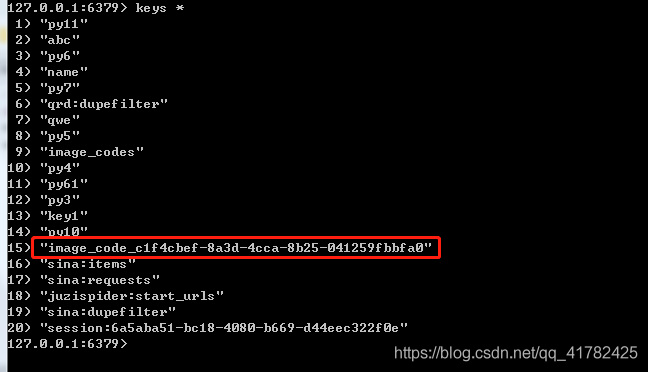
5.在后端redis数据库中成功生成image_code_uuid的key了

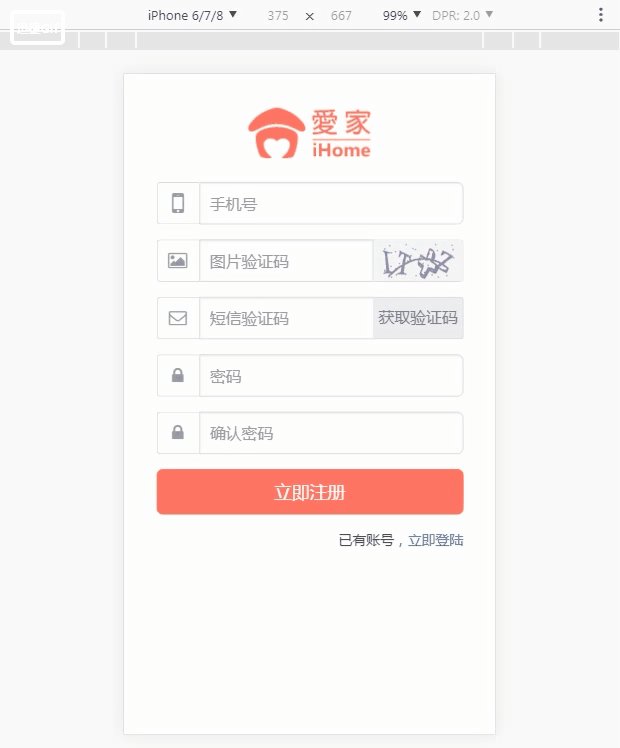
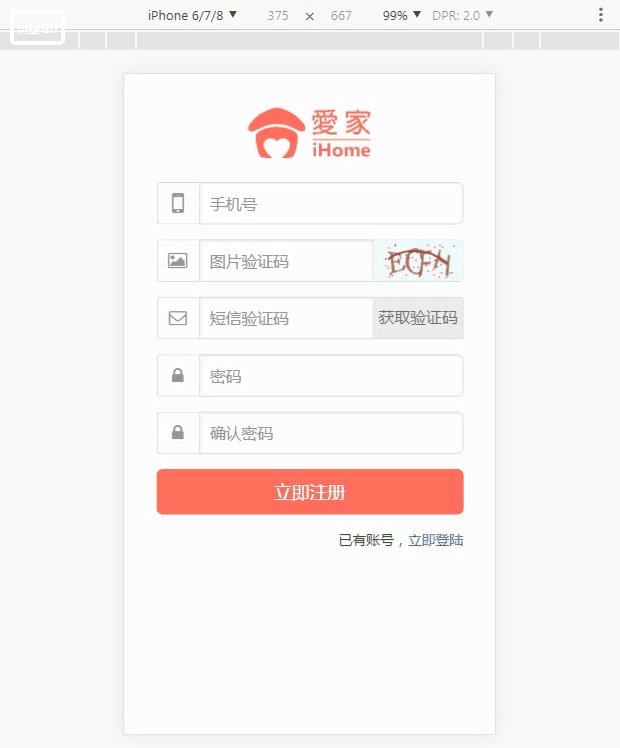
6.效果图,鼠标连续点击图片验证码,请注意验证码

二丶短信验证码后端编写
查看内容:******** [隐藏内容购买后可见]
 记录学习生活
记录学习生活














评论前必须登录!
注册