说明:该篇博客是博主一字一码编写的,实属不易,请尊重原创,谢谢大家!
一丶在项目中添加静态资源文件
1.将静态资源文件拷贝到项目static目录下

2.在终端上运行项目python manage.py runserver
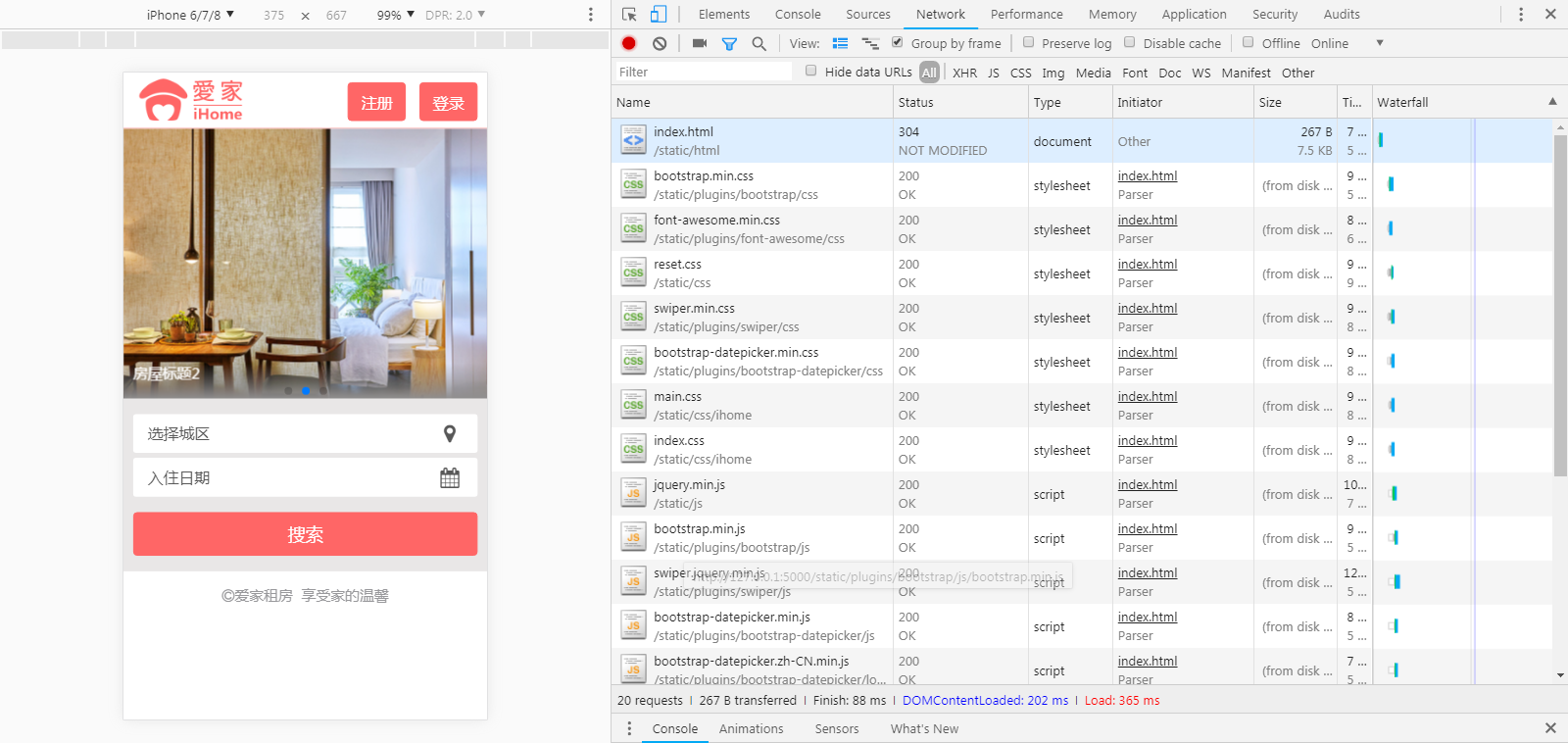
3.在浏览器中输入http://127.0.0.1:5000/static/html/index.html 访问前端主页,如下图

4.当在不使用nginx服务器给用户提供静态资源,而是以flask来提供,当用户在浏览器中输入/static/html/index.html就会显得不友好,正常来说访问主页只需要输入ip地址或者是域名加端口号就可以了,那么就需要我们专门写个视图函数来提供有好的链接地址,把地址前缀给去掉
查看内容:******** [隐藏内容购买后可见]
 记录学习生活
记录学习生活














评论前必须登录!
注册